The differences between responsive and adaptive design approaches spotlight important options for us as web and app designers. Choosing with insight can empower you to plan and execute your designs with better aim, purpose and results.
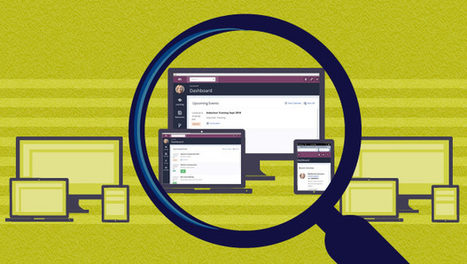
With the pervasiveness and diversity of mobile devices, as designers we need to cater to the variety of screen sizes. This is a challenge that every web and app designer currently faces. From the giant corporate monitor to the smartwatch, there are a huge number of ways that users can access information online today. Designers looking to bridge the gap between devices have two options for their designs: the adaptive site or the responsive site.
Via Brian Yanish - MarketingHits.com, Dennis Swender, Marta Torán



 Your new post is loading...
Your new post is loading...




![Latest Trends in Web Design [Infographic] | E-Learning-Inclusivo (Mashup) | Scoop.it](https://img.scoop.it/rl48RnsdpmqhjO0eTBNivTl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)


![Web Design Trends 2015 [Infographic] | E-Learning-Inclusivo (Mashup) | Scoop.it](https://img.scoop.it/L41KKlVHAbH6NFwnMzAQbDl72eJkfbmt4t8yenImKBVvK0kTmF0xjctABnaLJIm9)






No es lo mismo...